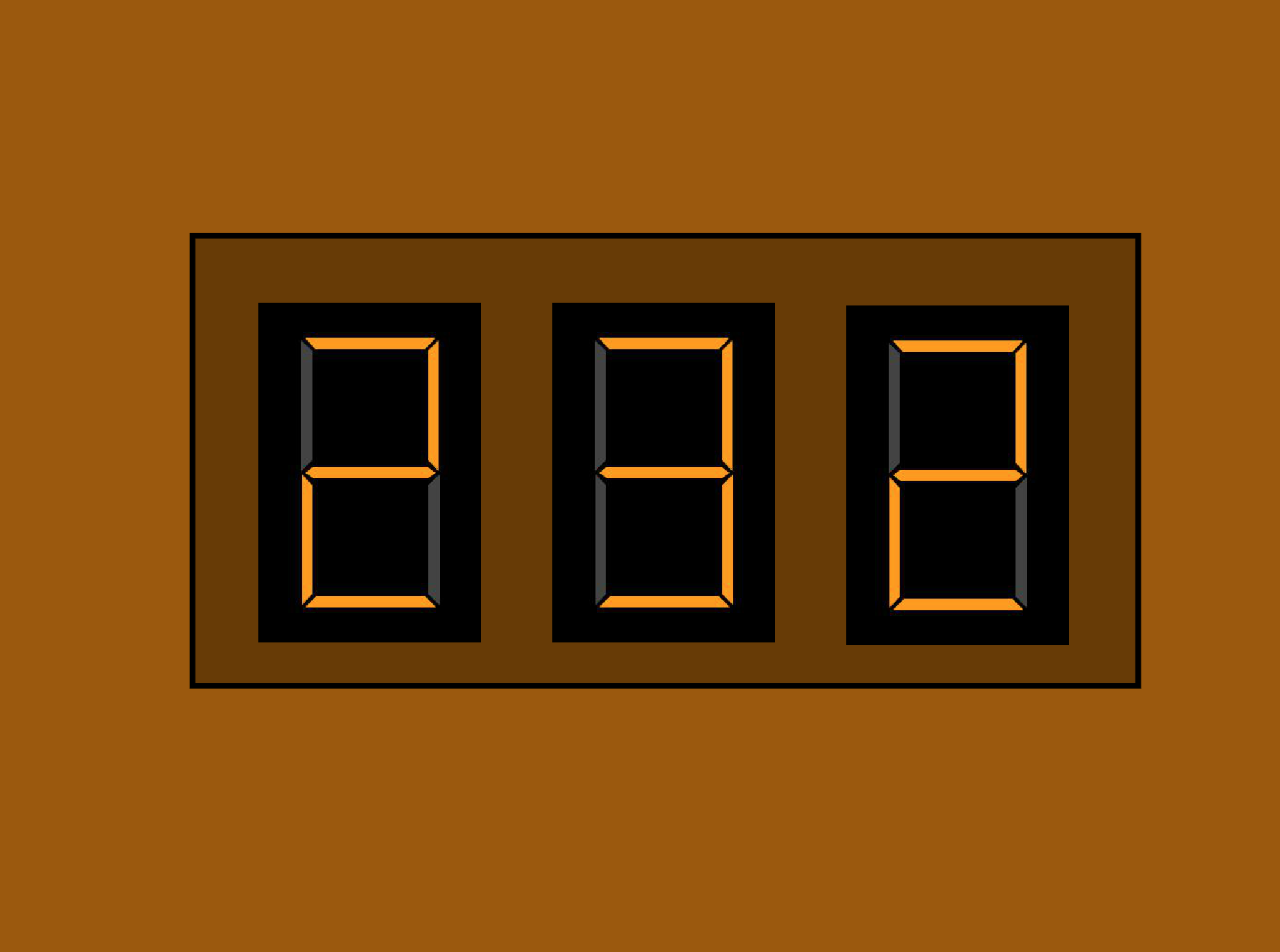
Project: Combination Lock with Audio Response
Description: While making a digital breakout I wanted to make a clue where participants had to turn 'dials' to the correct numbers to hear a message. I managed to figure out how to do this on Scratch.
- Scratch
Project: MakerEd NZ YouTube Channel
Description: As part of my Google Innovator Project, I started a YouTube Channel called MakerEdNZ which started off as a place to hold a series of videos that teachers could use to teach Scratch. I later added several other series on the channel.
- Scratch
- Video
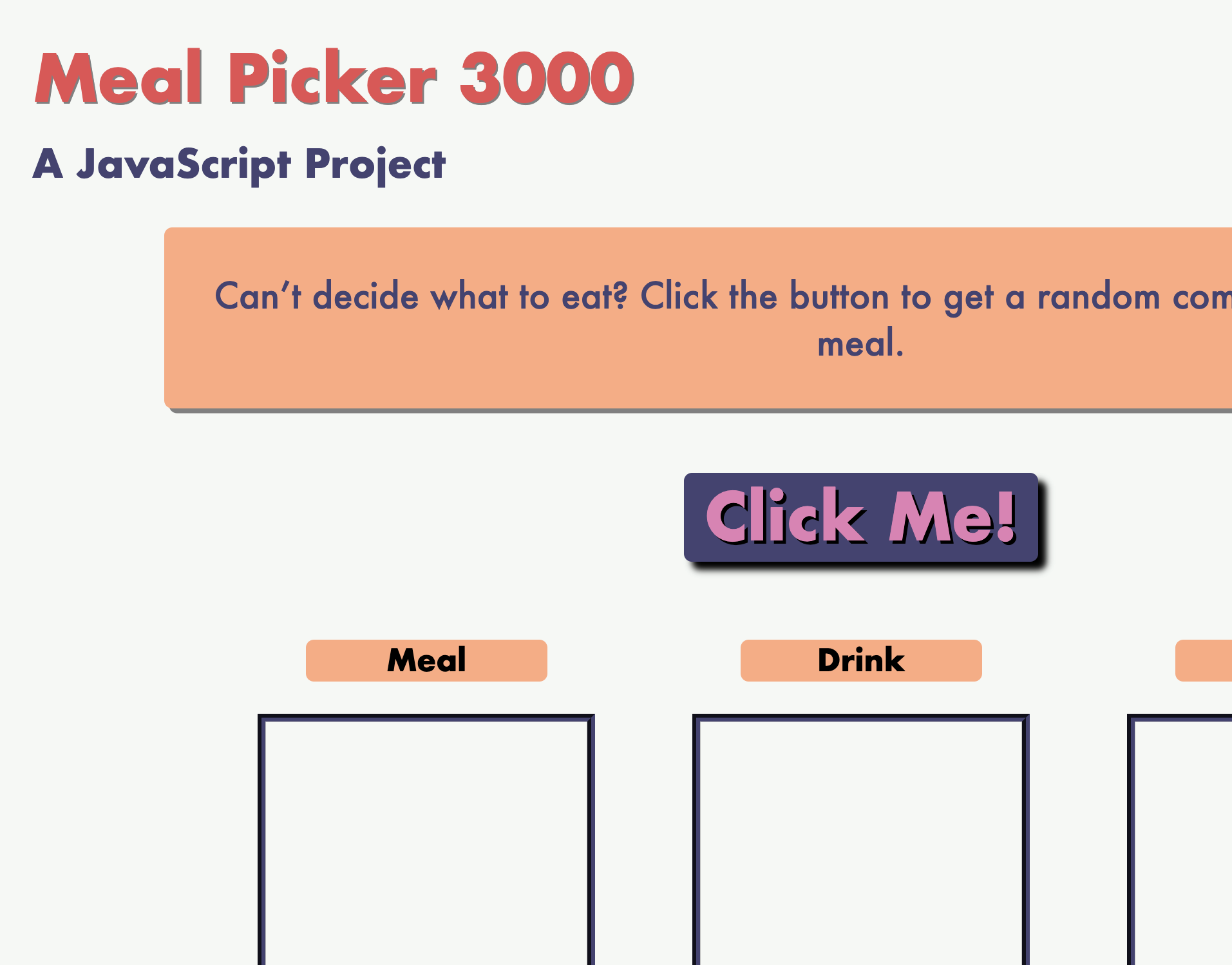
Project: Meal Maker 3000
Description: This was my first portfolio project for my CodeCademy course. I was tasked with creating a JaveScript program that would provide random messages when run. I chose to make it a website and instead of giving messages it gives a different combination of meal, drink and dessert to help you choose what to eat.
- HMTL
- CSS
- JavaScript
Project: MNS News
Description: While a teacher at Matua Ngaru School, I worked with several students to create a news program for students and parents of the school.
- Video
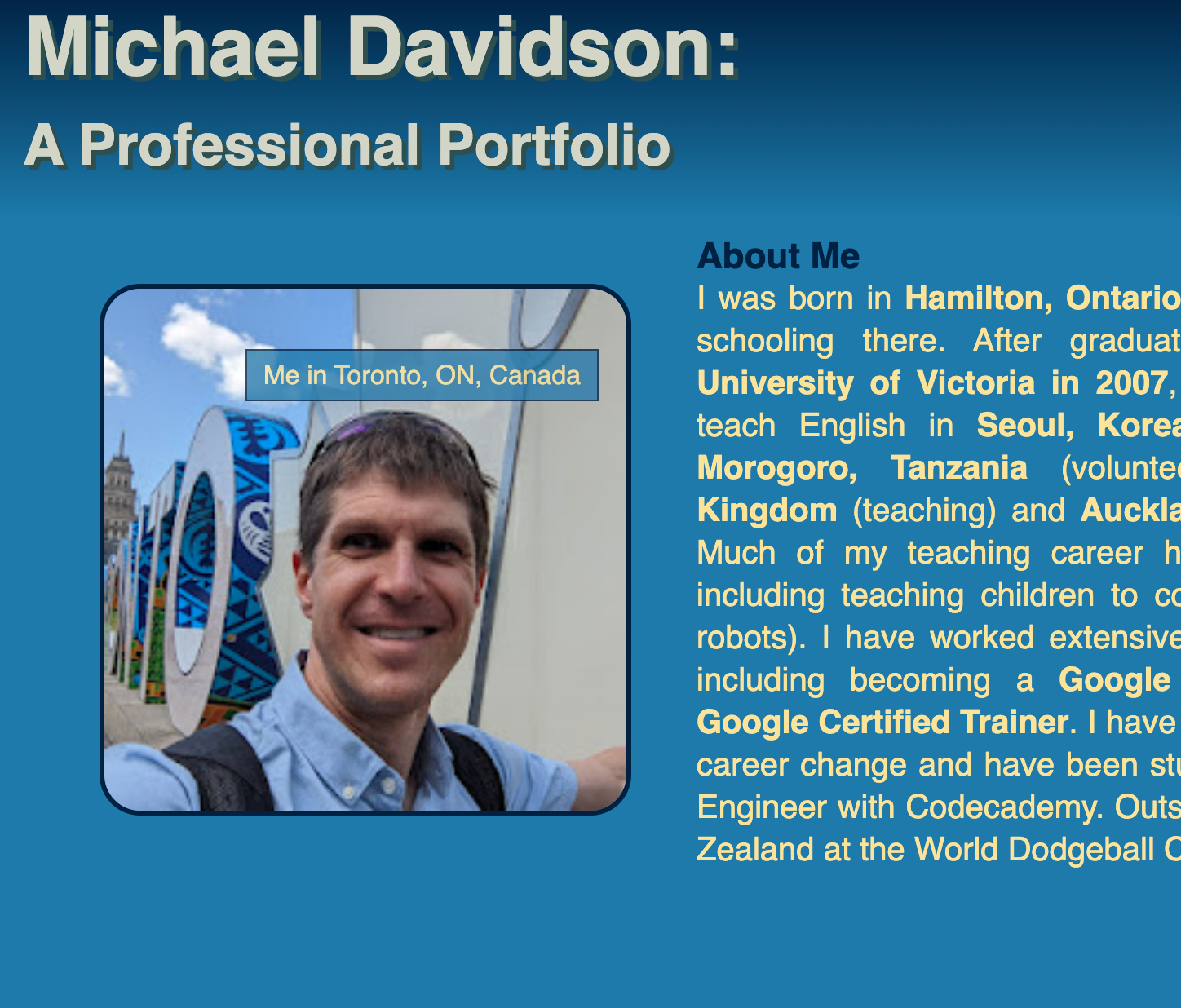
Project: My Portfolio Website (This Site)
Description: For my CodeCademy course I was given the task of making this site. It is meant to be responsive and interactive, which was accomplished by using HTML, CSS & JavaScript.
- HMTL
- CSS
- JavaScript
Project: Responsive Website
Description:For Codecademy, I had to make a responsive website that was responsive. I used grid, flexbox and @media tags to make the website change as the size of the screen or window changes.
- HTML
- CSS
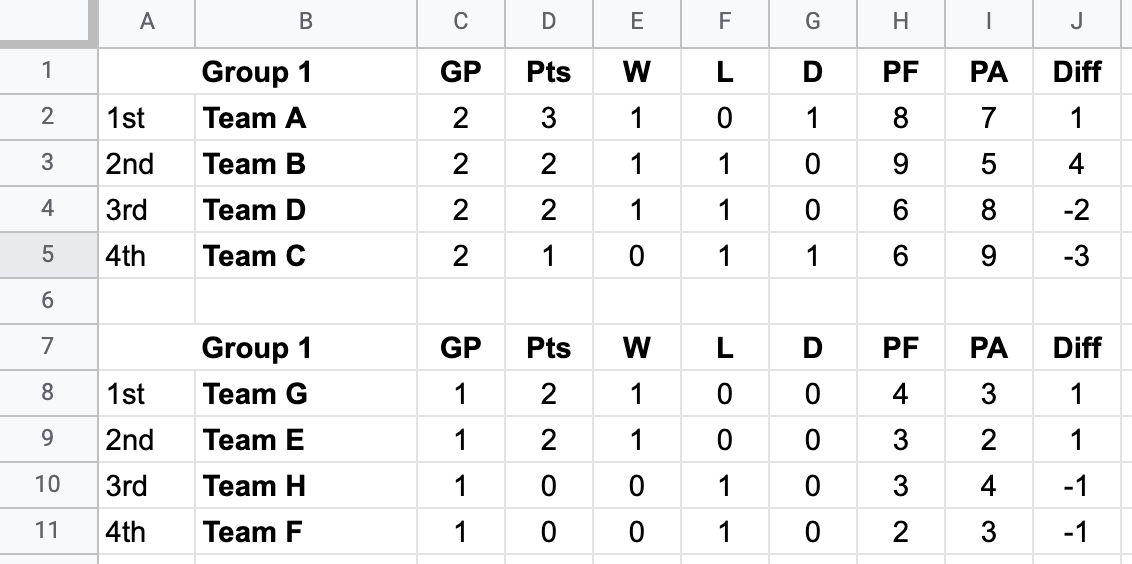
Project: Tournament Calculator Spreadsheet
Description: I made an automated Google Spreadsheet linked to a Google Form that can serve as a scorekeeper for tournaments. The standings update automatically when scores are inputted into the form. The playoff brackets update automatically as well.
- Spreadsheet